UI Switch 是用來控制布林值的一個元件。這篇文章會介紹用switch來控制布林值然後用label顯示。
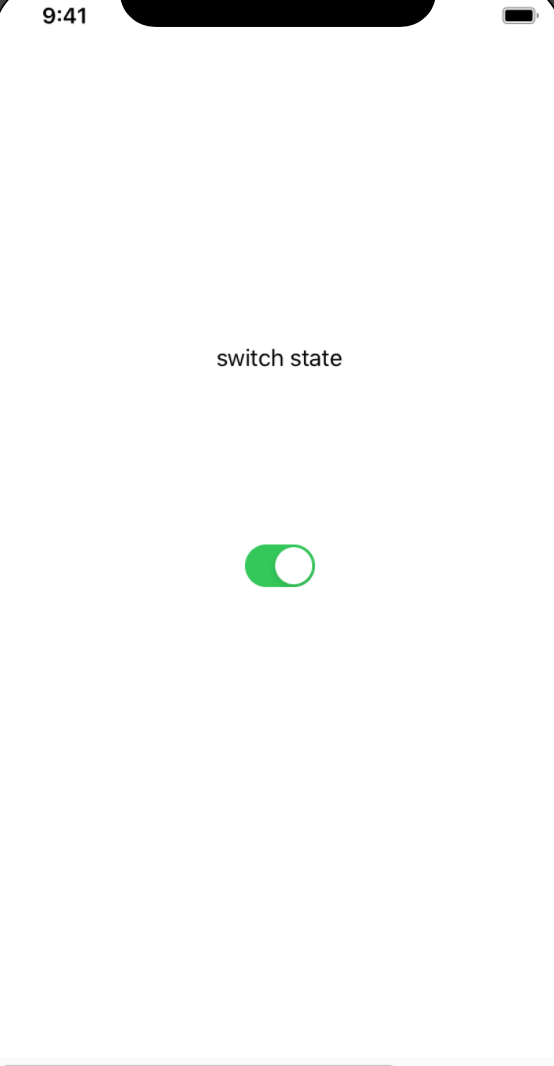
去到storyboard添加一個label和一個switch。
右鍵元件拖到view controller。
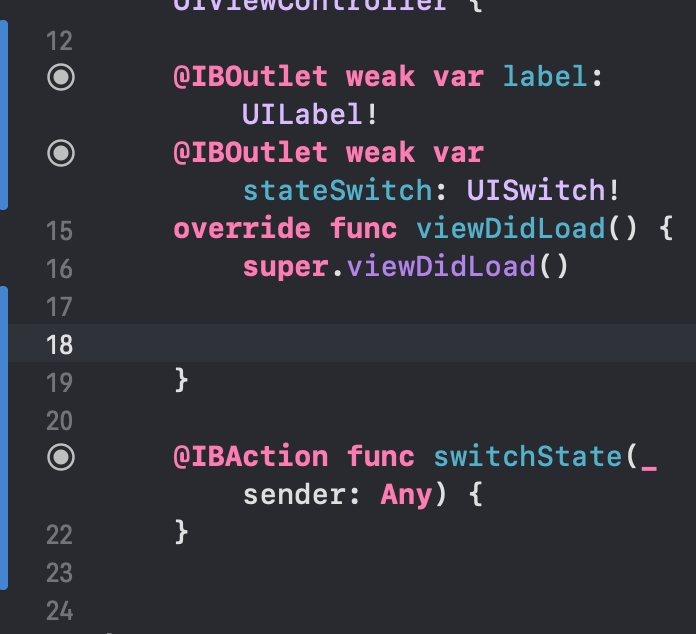
@IBAction func switchState(_ sender: Any) {
if stateSwitch.isOn {
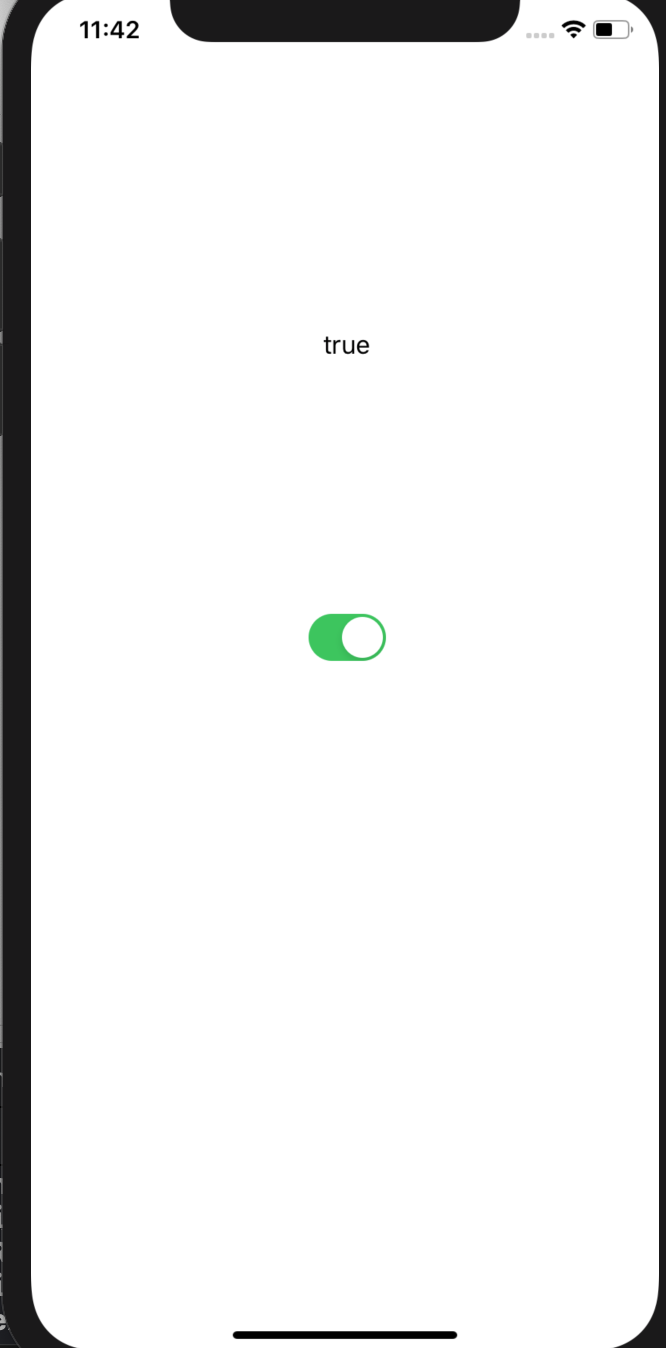
label.text = "true"
}else{
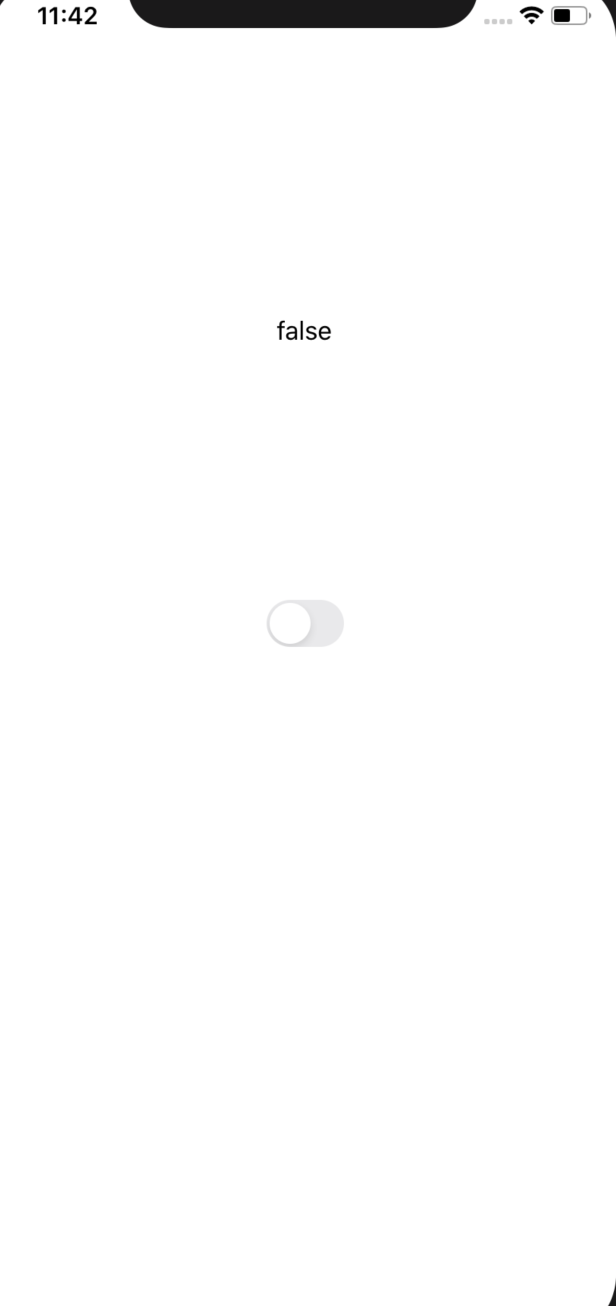
label.text = "false"
}
}
這裏用if判斷按鈕目前的狀態然後更改label的內容。


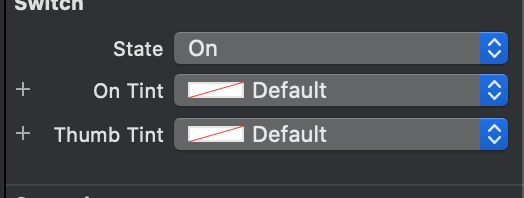
Switch可以在state設定初始狀態。下面兩個只是設顏色。
